Некоторые, к сожалению, не хотят пролистывать длинные страницы с разнообразным содержанием и темами. Им становится непонятно, где же Фигаро — там или тут, и они могут уйти в поисках более коротких и логичных ресурсов. Вот тут на помощь приходит пагинация — от английского web page, страница.

Чтобы настроить пагинацию, необязательно осваивать язык программирования. Даже если вы ничего не настроили, в нижней части страниц можно обнаружить кнопки со ссылками «Предыдущая страница» и «Следующая страница». Изначально термин «пагинация» начал использоваться в издательском деле. Он подразумевал под собой нумерацию страниц в книгах, газетах, журналах.
Это решение для работы с множеством информации на страницах вашего сайта. Далеко не все сайты в Интернете — лендинги, которые могут уместить информацию на одной странице. И хотя недавние исследования AdEspresso показали, что пользователи предпочитают «одностраничники», это нереально если у вас — большой и насыщенный контентом ресурс. Для упрощения навигации, улучшения взаимодействия с пользователем, персонализации и так далее, «пейджей» нужно как минимум несколько. Было бы странно, если бы сайт типа Ebay вдруг решил перечислить все свои товары в одной категории и на одной-единственной «простыне». К счастью, чтобы настроить пагинацию, необязательно осваивать работу с кодом.
Вывод ограниченного количества элементов на странице называется пагинацией. К примеру, когда на одной странице каталога выводится по 20 товаров и есть возможность посмотреть другие позиции на следующих страницах. ✔️ Если присутствует возможность сортировки выборки по цене, названию и т. Например, у вас магазин детской мебели и вы не имеете возможности разбить в каталоге колыбели и кроватки, они выводятся вперемешку в одном разделе. Тогда первую страницу раздела оптимизируем под более частотную группу «детские кроватки», а вторую — под «колыбель». Title, description и текст должны быть настроены отдельно для каждой страницы.
Пагинация
Если говорить по логические действия, то вот более наглядная картинка. Получается, что на уровне алгоритма определенное количество блоков контента имитируют страницу, которая загружается в момент перелистывания к последнему блоку видимой страницы. Если при пагинации у вас есть какой-то вводный текст в категории, лучше разместить его на первой странице.

Вторые оптимизируют пагинацию для поисковых систем, чтобы ее корректно считывали роботы. Одним из видов «бесшовной» пагинации является «бесконечный скролл». Подгрузка нового контента происходит в момент докрутки до конца страницы.
Но метод трудно применим к сайтам электронной коммерции с большим количеством товаров. Созданные таким образом страницы будут бесконечными и требовать очень много времени для загрузки. Это отрицательно скажется и на юзабилити, и на навигации при поиске. Последствие отказа от использования метода next/prev — одно, но какое! Теперь каждая страница из такой пагинации рассматривается поисковиками как отдельная, а не связанная. Тем не менее другие поисковые системы — такие как Bing, например, — продолжают использовать эти теги.
Html
При использовании пагинации таких проблем не возникает, поскольку краулеры рассматривают каждую страницу с пагинацией как отдельный объект. Решение для всех проблем с SEO на сайте в этом случае будет одно — закрыть страницы с пагинацией от индексирования поисковыми роботами. Если на странице каталога есть какой-то текст, лучше вынести его на главную страницу категории или раздела, чтобы он не повторялся на всех страницах пагинации. Официальные рекомендации Google по работе с пагинацией были удалены в 2019 году и больше не публиковались. Возможно, это стоит рассматривать как намек, что поисковик сам разберется в пагинации, как бы вы ее не реализовали.
✔️ Если присутствует функционал сортировки по цене, названию и т. Д., отсортированная выборка должна сохранять порядок элементов при переключении страниц. На практике конкретное решение по пагинации обуславливается, прежде всего, техническими возможностями и системой управления.
● Не используйте идентификаторы фрагментов URL (текст, следующий за символом # в URL) для номеров страниц. Google не обращает внимания на идентификаторы фрагментов. Этот вариант используется преимущественно для интернет-магазинов, виртуальных библиотек и других веб-ресурсов, где счет элементов идёт на сотни. Выше уже упоминался способ «Предыдущая публикация» и «Следующая публикация», который по умолчанию используется для WordPress. Однако воспроизвести данное решение можно на любом сайте. Предварительно на последнем потребуется подключить фрэймворк jQuery.
Что касается слишком большого количества страниц, то для каждого сайта поисковый робот выделяет так называемый «краулинговый бюджет», т.е. Количество страниц, которые он может проиндексировать с этого сайта. Так, для новостных ресурсов и больших известных интернет-магазинов краулинговый бюджет гораздо больше, чем для малопопулярных веб-ресурсов. Основная проблема фасетной навигации — то, что она создает новые уникальные URL-адреса на основе параметров, используемых для фильтрации. Но фасеты не изменяют содержимое страницы — оно остается тем же самым, только будет отсортировано в другом порядке.
Проблемы Пагинации И Ее Влияние На Ceo
Infinite Scroll (бесконечная прокрутка), это абсолютная противоположность пагинации. Он будет зависеть от того, где она находится — в начале, середине или конце списка. Соцсети — пример ресурсов, где не используется пагинация. Новостная лента не имеет границ, благодаря чему пользователь дольше задерживается на сайте. Бесконечная прокрутка новостей позволяет удержать внимание посетителей.
- Однако бывают случаи, когда даже создания множества подкатегорий недостаточно.
- ● Не используйте идентификаторы фрагментов URL (текст, следующий за символом # в URL) для номеров страниц.
- Если разбираться с кодом сайта тяжело или у вас пока нет такой возможности, стоит воспользоваться готовыми решениями по пагинации.
- Получается, что на уровне алгоритма определенное количество блоков контента имитируют страницу, которая загружается в момент перелистывания к последнему блоку видимой страницы.
● А вот при большем объеме контента, например, новостной сайт, где контент постоянно добавляется, используйте “нумерацию страниц”, либо комбинируйте нумерацию с « Next/Previous ». Пагинация — это необходимость для каждого большого сайта. Сколько статей или карточек товара может быть на крупном веб-ресурсе? Десятки, сотни, тысячи… Ориентироваться в таком количестве страниц пользователю очень трудно.
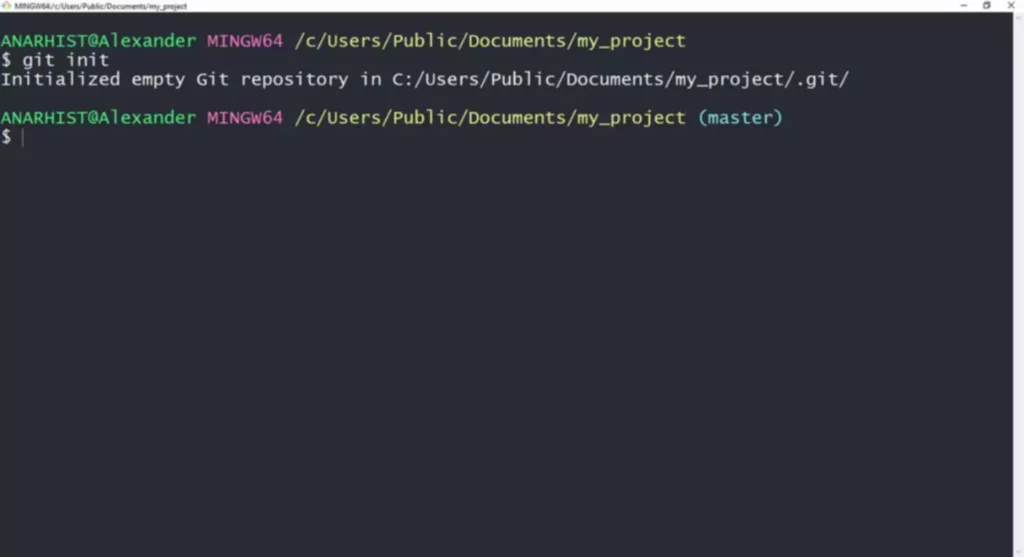
Как Сделать Пагинацию В Html
Пагинация — это метод разделения контента на сайте на несколько страниц, что облегчает пользователям его просмотр и навигацию. Если и есть тема, которая всегда обеспечивает головную боль новичкам в области SEO, так это пагинация. Нумерация страниц сайта встречается везде, от форумов до интернет-магазинов и новостных сайтов. Разбиваем контент на красивые равные части, присваиваем номера — и вперед!
Нужно Увеличить Количество Заказов С Интернета?
Выбирайте тот, который больше подходит вашей ситуации и будет удобнее пользователям. Еще один инструмент для самостоятельной настройки пагинации, в котором не так сложно разобраться. Даже если у вас нет опыта в написании кода, можно потратить немного времени и понять, как работает этот процесс. Если такой вариант пагинации не устраивает, можно подобрать подходящий в разделе «Плагины».
Цикл for имеет диапазон от zero (это первая страница) до общего количества страниц минус 1. Далее мы вычисляем startIndex, являющийся первым элементом, который должен быть отображён на текущей странице, путём умножения параметра web page на itemsPerPage. Также вычисляется endIndex, находящийся сразу после последнего элемента, который должен быть отображён на текущей странице. Начнём с создания функции showPage(), принимающей параметр page.
Пагинация: Как Сделать Правильно, Инструкция По Настройке
Пагинация (от лат. pagina — страница) — это структурирование большого объема информации на сайте, путем ее разделения на отдельные страницы. Простыми словами, пагинация — это постраничный вывод данных. ✔️ Заголовок h1 на страницах пагинации не имеет критического значения. В зависимости от конкретной ситуации он может повторять заголовок на основной странице раздела или образовываться по маске «Страница # Название раздела». Еще одна возможность применить страницы пагинации в web optimization пагинация это — использовать их в качестве посадочных для запросов близких по смыслу, но «не садящихся» на одну страницу.
Фасетная Навигация Как Способ Пагинации
1.7.) Не используем идентификаторы фрагментов URL (символ #) для нумерации страниц пагинации с результатами поиска. 📍 Варианты исполнения могут быть разные, зависит от реализации программиста, суть от этого не меняется. Будет страница пагинации с ЧПУ или нет – для робота не важно. Если на сайте много контента — большой массив товаров, много статей, которых становится только больше — используют постраничную пагинацию с нумерацией. Мы советуем использовать пагинацию, учитывая желания целевой аудитории вашего сайта.
Мы расскажем о том, как самостоятельно настроить ее с помощью WordPress и PHP. Причем организовать процесс нужно так, чтобы он не повлиял негативно на продвижение сайта и не снизил позиции ресурса в поисковой выдаче. Можно положиться на «умные алгоритмы» и никак не работать с пагинацией, однако результаты в таком случае непредсказуемы. Если вкратце – есть какой-то массив, который делится на части и пользователь может запросить каждую эту часть. Так как не знаю JS, не получается сделать пагинацию карточек товара. Где только я не смотрел и куда только не залазил, нигде не могу найти такую реализацию, чтобы за основу был взят код HTML.
Лучшие IT курсы онлайн в академии https://deveducation.com/ . Изучи новую высокооплачиваемую профессию прямо сейчас!